Do you want to host Google Fonts locally on your WordPress website? This seems to be a question I am asked more often by clients these days. I am sure the growing interest in pagespeed scores may have something to do with it.
What are Google Fonts?
So before we jump into how to host google fonts locally on WordPress, let’s just provide some background information for those that are not aware.
As per their Wikipedia page, “Google Fonts is a library of more than a thousand free and open source font families.” Fonts, in case you are not sure, are the style of the letters that you are reading. These can be changed to suit various styles.
Google Fonts is great as not only do they have an extensive library to choose from (..as of writing this article they have 1052 to select from..) but they are also free. This combination has likely seen their growth to the most used font service on the internet.
Now as I am sure you have guessed they are backed by Google, the huge internet company that allows us to search for whatever we want. This means that they are running on fast, reliable servers and served via Google’s Content Delivery Network (CDN) which makes for very fast downloading times to ensure that your website loads fast.

From my experience, it is not always necessary to host Google Fonts locally on WordPress. It really does depend on why you want to do so.
If you are seeking a performance boost, you are not guaranteed it. On slower shared hosting you might be better off not hosting the Google Fonts locally as;
- Google servers are fast.
- Their CDN is extensive all around the world.
- It is very likely that the user already has Google Fonts cached in their browser.
These all lead to the fonts loading quickly.
In this article I will run through two methods you can use to host Google Fonts locally on your WordPress website. First we will take a look at the manual option before seeing how to do so with a plugin.
How to Host Google Fonts Locally on WordPress Manually
So you have decided that you want to host Google fonts locally on your WordPress site. Let’s get started.
Step 1 – Find and Download the Font
Before we can do anything else, we will need to get the font that you would like to host. Head on over to Google Fonts (https://fonts.google.com/) and browse through the extensive library till you find the font you want.
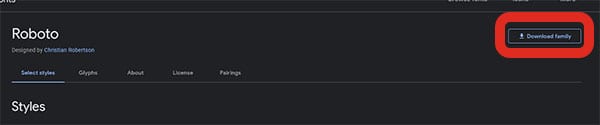
Click on the font you like and then click on the Download Family button in the top right.

A good practice is to ensure that you only select the font you need. So once the font is downloaded make sure to go through the files and delete any sizes you will not use. Try to keep one variant of each; light, regular, italic and bold.
Step 2 – Convert the font to a .Woff Format
To be honest this step is not required but from my experience it does make things easier for you later on.
When downloaded, Google Fonts by default come in a TTF format. Unfortunately they do not work across all browsers. This is why I recommend working with .woff files instead.
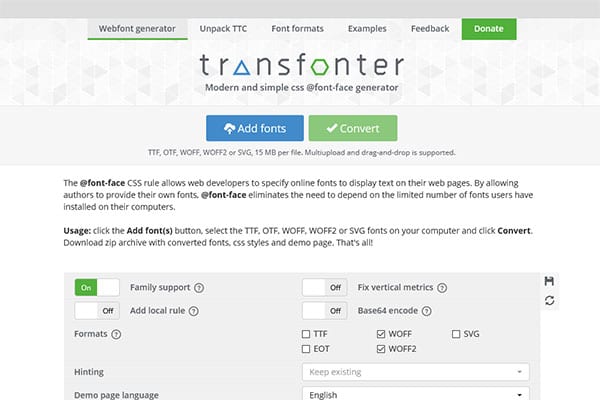
To convert it, I recommend you use the online tool transfonter as they not only convert it but also provide the css you will need later to import it.

Step 3 – Upload the Font Files to your Server
Now to upload the files to your server you will either need an FTP client like Filezilla or else if you have a cPanel host, you can use File Manager.
Upload the files to a folder in your root directory /public_html/fonts
This should be the same directory all your wp-content, wp-admin and wp-includes folders are in.
Step 4 – Add the CSS to import the font
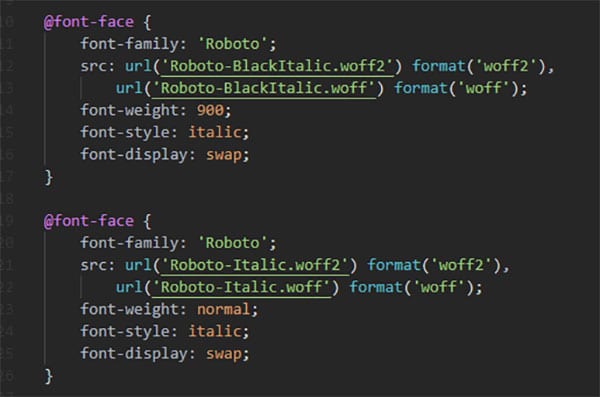
Open up the file stylesheet.css that came with your download from Transfonter.
In here you should see the CSS you can use to import the Google Fonts.

Step 5 – Call the CSS for the relevant fonts
So we are almost done. All that is left to do is to tell which elements need to use the font.
An example is if you want to use the Roboto font we just uploaded as my main font, I would add the following into my style.css file in my child theme.
body {font-family: ‘roboto-regular’, Arial, sans-serif;}
Final Step – Prevent Your WordPress theme from loading Google Fonts
Many modern WordPress themes come with an option to load Google Fonts. It is good practice to go through the theme options (..sometimes Customizer..) to disable any option loading Google Fonts.
How to Host Google Fonts Locally using a Plugin
Using a plugin is a good option if you are not comfortable going through all the steps above. A good one to use is CAOS for Webfonts from Daan van den Bergh.
Good to note though that the plugin only works with Google Fonts whereas the manual method listed above allows for any font to be used.
Where to from here?
If you are not comfortable with any of the methods above, you can always get in touch with one our WordPress heroes to help you out. Our plans cover maintenance of all WordPress websites and we are more than happy to help out on most WordPress issues.


